Introdução introdução:
[Nome do produto]: aspirador de pó portátil do veículo
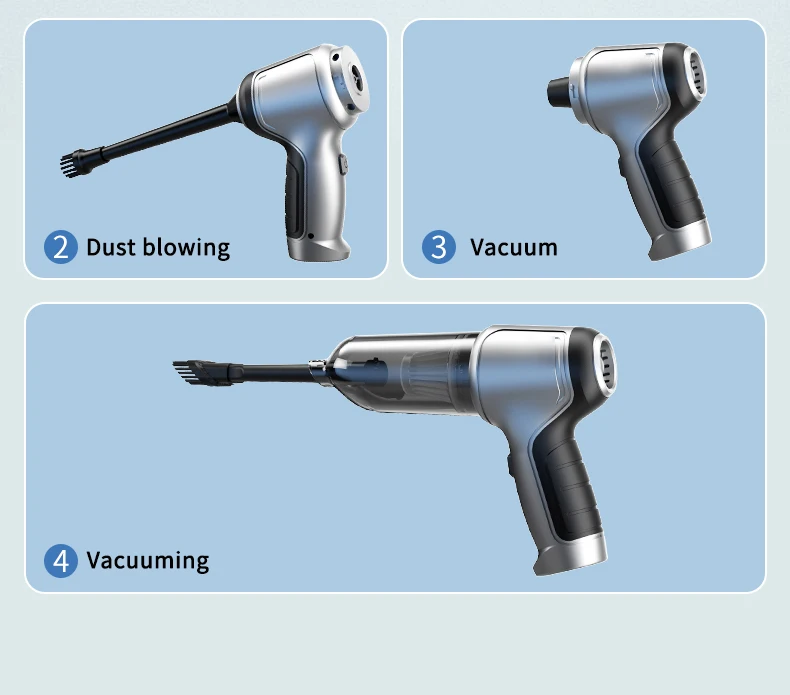
[Funções do produto]: principalmente carros de limpeza, aspirando, soprando poeira, soprando balões e assim por diante
Introdução da versão
Verversão atualizada ?
[Cor]: tira
[Material do produto]: abs
[Motor]: novo motor sem escova upgrated
[Grau de vácuo]: 15000pa
[Velocidade nominal]: 35500rpm
[Capacidade da bateria de lítio]: 2*2000mah
[Modo de carregamento]: 5v usb boost linha de carregamento
[Potência nominal]: 120w
[Ruído]: 552db
[Temperatura de funcionamento]: - 20 ~ ~ + 50 ?
[Lista de pacotes]:
Aspirador de pó x1
Acessórios x 6
Linha de carregamento x1
Usuário manualx1
[Peso]:550g
Verversão básica basic
[Cor]: cinza
[Material do produto]: abs
[Motor]: motor comum
[Grau de vácuo]: 5000pa
[Velocidade nominal]: 15500rpm
[Capacidade da bateria de lítio]: 2*2000mah
[Modo de carregamento]: 5v usb boost linha de carregamento
[Potência nominal]: 120w
[Ruído]: 552db
[Temperatura de funcionamento]: - 20 ~ ~ + 50 ?
[Lista de pacotes]:
Aspirador de pó x1
Acessórios x 6
Linha de carregamento x1
Usuário manualx1
[Peso]:520g

Motor especial de aviação, nova atualização de nova tecnologia em faculdades e universidades, super potência, velocidade aumentada 100 vezes, teste experimental velocidade de até 355000rpm
Uso mudo confortável sem perturbar o desempenho poderoso mas a voz constante
1. otimização da resistência e do ruído do vento do duto de ar-redutor
2. acoplamento apertado de componentes-reduzindo o ruído da vibração
3. algodão composto da redução de ruído de gede bao-reduzindo o som da vibração do rotor
4. otimização da tubulação de escape-reduzindo o uivo da exaustão
5. equilíbrio dinâmico redução de ruído-reduzindo o som da vibração do rotor
6. redução de ruído ótima da resistência do ar e do ruído do impulsor-redutor
7. design da suspensão do motor-reduzindo o ruído da ressonância
8. motor equipado com ruído sem escova da fricção do rotor do motor-redutor
Longa duração da bateria pode facilmente limpar a higiene no carro de casa. A microplaqueta de conversão de freqüência do duplo-núcleo pode facilmente segurar a limpeza no carro e em casa, libere razoavelmente a corrente sob a monitoração e o ajuste do sistema de gestão inteligente da fonte de alimentação, e cooperar com o sistema de refrigeração de ar para garantir a operação contínua e excelente do bloco da bateria, Que pode completar a limpeza de uma área maior ao mesmo tempo.

... Aeplgcon {category}
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Estofamento-esquerda: 0;
Texto-alinhar: esquerda;
Margem-esquerda: 0;
Margem-fundo: 0;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav: último filho {
Beira-fundo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
}}
... Aeplgcon {category}
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Estofamento-esquerda: 0;
Texto-alinhar: esquerda;
Margem-esquerda: 0;
Margem-fundo: 0;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav: último filho {
Beira-fundo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
} Aeplgcon {
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Texto-alinhar: esquerda;
Estofamento-esquerda: 0;
Margem-esquerda: 0;
Margem-fundo: 0;
Transbordamento: escondido;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Agora, antes de...
Conteúdo: "·";
Posição: absoluto;
Cor: # fff700;
À esquerda: 5px;
Texto-alinhar: centro;
Linha-altura: 36px;
Tamanho da fonte: 40px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Tamanho da fonte: 13px;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
}}
... Sweetalert. aezsmain
Margem superior: -372px;
Esquerda: 17%;
Direita: 3%;
Parte superior: 51%;
Transbordamento: automático;
Altura: 90%;
Z-index: 9999999999;
Largura: automático;
}}
... Sweetalertnormal (
Largura: 450px;
Esquerda: 50%;
Altura: automático;
Parte superior: 50%;
}}
... Aezsmain. Escolhido-recipiente-único {
Z-index: 100000;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-único {
Estofamento-topo: 5px;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-queda. Escolhido-resultados {
Texto-alinhar: esquerda;
Peso da fonte: normal;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-entrada de pesquisa [tipo = "texto"] {
Caixa-dimensionamento: fronteira-caixa;
Display: bloco;
Altura: 30px;
Aezsmain está aqui. Mesa> cabeça> tr > th, . Aezsmain. Tabela> corpo> tr > th, . Aezsmain. Mesa> tfoot > tr > th, . Aezsmain. Mesa> cabeça> tr > td, . Aezsmain. Tabela> tbody > tr > td, . Aezsmain. Mesa> tfoot > tr > td
Texto-alinhar: centro;
}}
... Aezsmain. Mesa> cabeça> tr > th
Fundo: # bdd7ee;
Cor: #000;
Tamanho da fonte: 14px;
Vertical-alinhar: meio;
}}
... Aezsmain. Mesa> cabeça> tr > th small
Peso da fonte: normal;
}}
... Detalhes do quadro aezsmain #> tbody > tr > td
Fundo: # f3f3f3;
Fonte: 400 15px arial;
Estofamento-topo: 10px;
Estofamento-fundo: 10px;
}}
... Aezsmain. Tabledj {
Margem-fundo: 10px;
}}
... Aezsmain # tableinputinfo. tabela> tbody > tr > td,.aezsmain # tablevolumesize. tabela> tbody > tr > td
Estofamento: 0;
}}
... Aezsmain # tableinputinfo entrada,.aezsmain # tablevolumesize entrada {
Largura: 100px;
Altura: 38px;
Fronteira: nenhum;
Margem: 0;
Display: em linha-bloco;
Texto-alinhar: centro;
Fonte: 400 15px arial;
}}
... Aezsmain. Todos os freecountrys. Ibox-título {
Fundo: # f5f5f6;
}}
... Aezsmain. Todos os freecountrys. Ibox-conteúdo {
Estofamento: 0;
}}
... Aezsmain. Todos os freecountrys. Ibox-tabela de conteúdo {
Largura: 100%;
Margem: 0! Importante;
Tamanho da fonte: 12px;
Peso da fonte: normal;
Margem-topo: -1px! Importante;
}}
... Popcontent {
Altura: 250px;
Transborda-y: rolagem;
Peso da fonte: 600;
Cor: #575757;
Estofamento-esquerda: 20px;
Estofamento-direito: 20px;
Z-index: 99999999999;
Texto-alinhar: centro;
Linha-altura: 22px;
}}
# Popcountry {
Margem-topo: 20px;
Texto-alinhar: esquerda;
}}
Eu não sei o que fazer.
Texto-alinhar: esquerda;
}}
# Popskucon> div p
Peso da fonte: mais ousado;
Margem: 0;
}}
# Popskucon> div ul,# popcountry ul
Estofamento-à esquerda: 9px;
}}
# Popskucon> div ul li,# popcountry ul li
Display: em linha-bloco;
Margem à esquerda: 9px;
Cursor: ponteiro;
}}
Entrada de # popskucon, entrada de # popcountry {
Largura: automático;
Altura: automático;
Display: em linha-bloco;
Cursor: ponteiro;
Vertical-alinhar: topo;
Margem-direita: 1px;
Aezsmain está aqui. Jexcel {category}
Largura: 100%;
}}
... Aezsmain. Jexcel td [1]
Vertical-alinhar: meio;
}}
... Aezsmain. Preço do produto
Cor: branco;
Exibição: nenhum;
Fundo-cor: rgb(26, 179, 148);
}}
... Aezsmain. Preço: pairar {
Cor: branco;
Fundo-cor: rgb(0, 169, 141);
}}
... Aezsmain. sweet-alerta a. btnclose
Posição: absoluto;
Topo: 45px;
Direita: 3px;
Altura: 30px;
Largura: 30px;
Estofamento: 0;
Margem: 0;
Linha-altura: 30px;
Fundo-cor: # fff;
Raio da fronteira: 50%;
Tamanho da fonte: 17px;
Margem à esquerda: 183px;
Margem superior: -94px;
Cor: #999;
}}
... Aezsmain. sweet-alerta a. btnclose: pairar {
Fundo-cor: # 7b7b7b;
Cor: # fff;
}}
... Aezsmain. Navegação {br/br
Largura: 230px;
Fronteira: 1px sólido # ccc;
}}
... Aezsmain. Período de navegação {
Display: bloco;
Largura: 114px;
Fronteira à esquerda: 1px sólido # ccc;
Texto-alinhar: centro;
Linha-altura: 32px;
Tamanho da fonte: 13px;
Cor: #666;
Float: esquerda;
Cursor: ponteiro;
}}
... Aezsmain. Período de navegação. ativo {
Fundo: # 52aa8e;
Cor: # fff;
}}
... Aezsmain. Período de navegação: primeiro filho {
Fronteira: 0;
}}
... Jexcel_container. Jexcel_pagination {exibir: nenhum;}.aeplgcon {
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Texto-alinhar: esquerda;
Estofamento-esquerda: 0;
Margem-esquerda: 0;
Margem-fundo: 0;
Transbordamento: escondido;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Agora, antes de...
Conteúdo: "·";
Posição: absoluto;
Cor: # fff700;
À esquerda: 5px;
Texto-alinhar: centro;
Linha-altura: 36px;
Tamanho da fonte: 40px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Tamanho da fonte: 13px;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
}}
... Sweetalert. aezsmain
Margem superior: -372px;
Esquerda: 17%;
Direita: 3%;
Parte superior: 51%;
Transbordamento: automático;
Altura: 90%;
Z-index: 9999999999;
Largura: automático;
}}
... Sweetalertnormal (
Largura: 450px;
Esquerda: 50%;
Altura: automático;
Parte superior: 50%;
}}
... Aezsmain. Escolhido-recipiente-único {
Z-index: 100000;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-único {
Estofamento-topo: 5px;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-queda. Escolhido-resultados {
Texto-alinhar: esquerda;
Peso da fonte: normal;
}}
... Aezsmain. Escolhido-recipiente-único. Escolhido-entrada de pesquisa [tipo = "texto"] {
Caixa-dimensionamento: fronteira-caixa;
Display: bloco;
Altura: 30px;
}}
Ae--aeaeaeaeae
())))))))))X x x
... Aezsmain. Mesa> cabeça> tr > th, . Aezsmain. Tabela> corpo> tr > th, . Aezsmain. Mesa> tfoot > tr > th, . Aezsmain. Mesa> cabeça> tr > td, . Aezsmain. Tabela> tbody > tr > td, . Aezsmain. Mesa> tfoot > tr > td
Texto-alinhar: centro;
}}
... Aezsmain. Mesa> cabeça> tr > th
Fundo: # bdd7ee;
Cor: #000;
Tamanho da fonte: 14px;
Vertical-alinhar: meio;
}}
... Aezsmain. Mesa> cabeça> tr > th small
Peso da fonte: normal;
}}
... Detalhes do quadro aezsmain #> tbody > tr > td
Fundo: # f3f3f3;
Fonte: 400 15px arial;
Estofamento-topo: 10px;
Estofamento-fundo: 10px;
}}
... Aezsmain. Tabledj {
Margem-fundo: 10px;
}}
... Aezsmain # tableinputinfo. tabela> tbody > tr > td,.aezsmain # tablevolumesize. tabela> tbody > tr > td
Estofamento: 0;
}}
... Aezsmain # tableinputinfo entrada,.aezsmain # tablevolumesize entrada {
Largura: 100px;
Altura: 38px;
Fronteira: nenhum;
Margem: 0;
Display: em linha-bloco;
Texto-alinhar: centro;
Fonte: 400 15px arial;
}}
... Aezsmain. Todos os freecountrys. Ibox-título {
Fundo: # f5f5f6;
}}
... Aezsmain. Todos os freecountrys. Ibox-conteúdo {
Estofamento: 0;
}}
... Aezsmain. Todos os freecountrys. Ibox-tabela de conteúdo {
Largura: 100%;
Margem: 0! Importante;
Tamanho da fonte: 12px;
Peso da fonte: normal;
Margem-topo: -1px! Importante;
}}
... Popcontent {
Altura: 250px;
Transborda-y: rolagem;
Peso da fonte: 600;
Cor: #575757;
Estofamento-esquerda: 20px;
Estofamento-direito: 20px;
Z-index: 99999999999;
Texto-alinhar: centro;
Linha-altura: 22px;
}}
# Popcountry {
Margem-topo: 20px;
Texto-alinhar: esquerda;
}}
Eu não sei o que fazer.
Texto-alinhar: esquerda;
}}
# Popskucon> div p
Peso da fonte: mais ousado;
Margem: 0;
}}
# Popskucon> div ul,# popcountry ul
Estofamento-à esquerda: 9px;
}}
# Popskucon> div ul li,# popcountry ul li
Display: em linha-bloco;
Margem à esquerda: 9px;
Cursor: ponteiro;
}}
Entrada de # popskucon, entrada de # popcountry {
Largura: automático;
Altura: automático;
Display: em linha-bloco;
Cursor: ponteiro;
Vertical-alinhar: topo;
Margem-direita: 1px;
Aezsmain está aqui. Jexcel {category}
Largura: 100%;
}}
... Aezsmain. Jexcel td [1]
Vertical-alinhar: meio;
}}
... Aezsmain. Preço do produto
Cor: branco;
Exibição: nenhum;
Fundo-cor: rgb(26, 179, 148);
}}
... Aezsmain. Preço: pairar {
Cor: branco;
Fundo-cor: rgb(0, 169, 141);
}}
... Aezsmain. sweet-alerta a. btnclose
Posição: absoluto;
Topo: 45px;
Direita: 3px;
Altura: 30px;
Largura: 30px;
Estofamento: 0;
Margem: 0;
Linha-altura: 30px;
Fundo-cor: # fff;
Raio da fronteira: 50%;
Tamanho da fonte: 17px;
Margem à esquerda: 183px;
Margem superior: -94px;
Cor: #999;
}}
... Aezsmain. sweet-alerta a. btnclose: pairar {
Fundo-cor: # 7b7b7b;
Cor: # fff;
}}
... Aezsmain. Navegação {br/br
Largura: 230px;
Fronteira: 1px sólido # ccc;
}}
... Aezsmain. Período de navegação {
Display: bloco;
Largura: 114px;
Fronteira à esquerda: 1px sólido # ccc;
Texto-alinhar: centro;
Linha-altura: 32px;
Tamanho da fonte: 13px;
Cor: #666;
Float: esquerda;
Cursor: ponteiro;
}}
... Aezsmain. Período de navegação. ativo {
Fundo: # 52aa8e;
Cor: # fff;
}}
... Aezsmain. Período de navegação: primeiro filho {
Fronteira: 0;
}}
... Jexcel_container. Jexcel_pagination {display: none;}.aezsmain .pop2con,.aezsmain. pop2smt,.aezsmain. pop2freenotice,.aezsmain. Colornotice {
Largura: 600px;
Posição: fixo;
Esquerda: 48%;
Parte superior: 40%;
Z-index: 999999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem superior: -68px;
Fundo: # fff;
Raio de fronteira: 5px;
Preenchimento: 15px 10px;
Texto-alinhar: esquerda;
}}
... Opções-conteúdo {max-altura: 20000px! Importante;}/* * */
... Aezsmain. pop2hint {
Largura: 450px;
Posição: fixo;
Esquerda: 48%;
Parte superior: 40%;
Z-index: 999999;
Tamanho da fonte: 14px;
Margem esquerda: -200px;
Margem superior: -68px;
Fundo: # fff;
Raio de fronteira: 5px;
Preenchimento: 15px 10px;
Texto-alinhar: esquerda;
Caixa-sombra: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}}
... Aezsmain. pop2con .pop2title,.aezsmain. pop2smt. pop2title,.aezsmain. pop2freenotice. pop2title,.aezsmain. Colornotice. pop2title {
Tamanho da fonte: 25px;
Peso da fonte: 600;
Cor: #575757;
Texto-alinhar: centro;
Estofamento-topo: 10px;
Estofamento-fundo: 15px;
}}
... Entrada aezsmain .pop2con {
Display: em linha-bloco;
Largura: 470px;
Altura: 30px;
Tamanho da fonte: 14px;
}}
... Aezsmain, pop2con. Btncon, aezsmain. pop2smt. Btncon, aezsmain. pop2freenotice. Btncon, aezsmain. Colornotice. Btncon {category}
Texto-alinhar: à direita;
}}
... Aezsmain. pop2freenotice. Btncon a.
Fundo-cor: #1ab394;
Border-color: #1ab394;
Cor: branco;
}}
... Aezsmain, pop2con. Btncon a, aezsmain. pop2smt. Btncon a, aezsmain. pop2hint. Btncon a.
Margem-direita: 5px;
Fundo-cor: #1ab394;
Border-color: #1ab394;
Cor: branco;
Largura: 60px;
Tamanho da fonte: 14px;
}}
... Aezsmain # btnpop2cancelar,.aezsmain # pop2cancelsmt {
Cor: rgb(103,106,108);
Fundo-cor: branco;
Border-color: rgb(231,234,236);
}}
... Aezsmain # btnpop2cancelar: pairar,.aezsmain # pop2cancelsmt: pairar {
Border-color: rgb(210,210,210);
}}
... Aezsmain. pop2hint. Btncon a: ativo {
Border-color: #1ab394;
Fundo-cor: #1ab394;
}}
... Aezsmain. pop2sobreposição
Fundo-cor: rgba(0, 0, 0, 0.4);
Posição: fixo;
Esquerda: 0;
Direita: 0;
Topo: 0;
Parte inferior: 0;
Z-index: 100001;
}}
... Aezsmain. pop2hint p {
Cor: #797979;
Tamanho da fonte: 15px;
Texto-alinhar: centro;
Peso da fonte: 300;
Posição: relativa;
Flutuador: nenhum;
Margem-fundo: 18px;
Estofamento: 0;
Linha-altura: normal;
} Aeplgcon {
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Estofamento-esquerda: 0;
Texto-alinhar: esquerda;
Margem-esquerda: 0;
Margem-fundo: 0;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav: último filho {
Beira-fundo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
}}
... Aeplgcon {category}
Posição: fixo;
Parte superior: 35%;
Direito: 5px;
Fundo: # 0000ad;
Cor: # fff;
Z-index: 9999999;
Largura: 190px;
}}
... Aeplgcon p
Preenchimento: 10px 0;
Margem: 0;
Linha-altura: normal;
Texto-alinhar: centro;
Tamanho da fonte: 16px;
Fundo: # ff5959;
}}
... Aeplgcon ul (1)
Estofamento-esquerda: 0;
Texto-alinhar: esquerda;
Margem-esquerda: 0;
Margem-fundo: 0;
}}
... Aeplgcon ul li.nav
Estofamento: 0 15px;
Borda-topo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav: último filho {
Beira-fundo: 1px sólido #595959;
}}
... Aeplgcon ul li.nav:hover {
Fundo: #00000059;
}}
... Leia mais em português
Cor: # fff;
Preenchimento: 10px 0;
Display: bloco;
Tamanho da fonte: 13px;
}}
... Aeplgcon i
Estilo de fonte: herdar;
Cor: # ffc100;
Linha-altura: 34px;
Display: bloco;
}}
... Aeplgcon em:hover {
Fundo: # d25353;
}}
... Aeplgcon em
Estilo da fonte: normal;
Largura: 22px;
Altura: 20px;
Display: em linha-bloco;
Texto-alinhar: centro;
Posição: absoluto;
Topo: 0;
À esquerda: 0px;
Cor: # fff;
Cursor: ponteiro;
Tamanho da fonte: 15px;
}}
... Aeplgcon em. showpop
À esquerda: -68px;
Fundo: # ff5959;
Largura: 62px;
Estofamento: 1px;
Tamanho da fonte: 14px;
Texto-alinhar: centro;
Raio de fronteira: 3px;
}}